基于three.js的3D网页设计
顾名思义,web3d网页是以三维形式呈现的网站。这是通过操作HTML“canvas”元素来实现的。canvas元素本身值得写一两篇关于它的文章,来探索它能做什么。不过,现在我们需要知道的是,它被设计用来创建和显示用户可以绘制的交互式、可动画的图形。
尽管已经很厉害,但人们并不满足于停留在那里,而是去想办法使用WebGL来操纵画布布,使其在三维空间中工作。WebGL由Khronos Group管理,Khronos Group将其定义为“一个基于OpenGL ES的低级3D图形API的跨平台、开源的web标准,通过HTML5 Canvas元素向ECMAScript公开。”
不过,不要担心理解这到底意味着什么。我们只需要知道,我们可以使用WebGL制作三维网站。我们还应该知道,它被广泛认为是一个很难使用的API,并且需要大量代码来完成相对简单的事情。这就是我们为什么使用three.js
Three.js是一个javascript库,它通过充当程序员和WebGL之间的翻译来简化编写3D代码的过程。它主要是通过将WebGL抽象为一组更易于管理的函数和类来实现的。也就是说,当你用Three.js编写代码时,幕后Three.js正在为你写几十行WebGL。
创建three.Js的“Hello,World”
作为传统,Three.js有自己的经典“你好,世界!“应用程序:渲染旋转的三维立方体。要开始,您需要导入Three.js库!完成后,您需要创建三件事来启动项目:
场景
照相机
渲染器
就像其他web应用程序一样,在创建3D空间时,浏览器需要知道要显示什么以及如何显示。这样,创建场景就像告诉浏览器您正在为演示设置阶段。摄像机定义了用户的视角,并告诉浏览器我们,即观众,与场景中心的关系。最后,渲染器基本上告诉浏览器继续并显示我们创建并放入场景中的内
容。
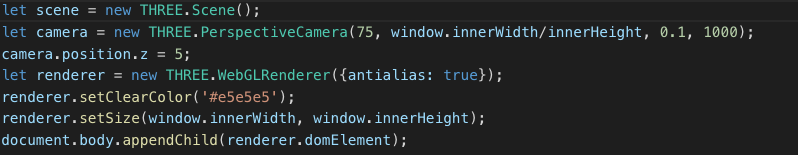
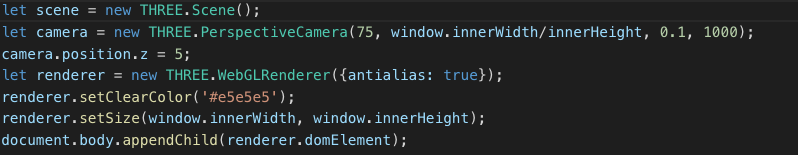
 创建场景、摄影机和渲染器
创建场景、摄影机和渲染器
接下来,我们还需要能够真正看到!如果你插入这段代码,你将看到一个黑屏。这是因为,就像一个真实的舞台,我们的浏览器需要场景有一个或多个光源。您可以使用几种不同类型的灯光。每个灯光以不同的方式创建光源。您可以选择聚光灯、环境光和点光源。你使用哪一个,你给它的强度和音
调将影响你的场景如何显示。
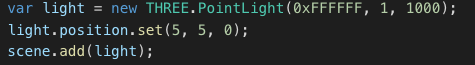
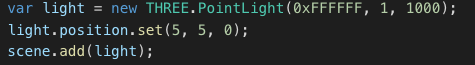
 基本点光源
基本点光源
有了上面的代码,我们现在有了一个可见的三维空间。太酷了!现在我们在里面放点东西。除了能够导入复杂的三维模型外,Three.js还能够创建几何体对象并将其渲染到您的空间中。
js中的几何对象由“几何体”和材质组成。几何图形只是几何图形,而材质是应用于该图形的曲面。您需要同时创建和渲染对象。
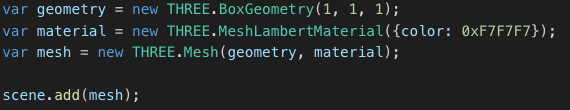
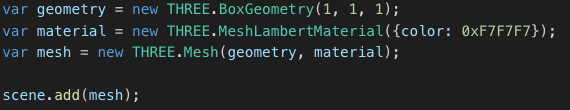
 简单的盒子
简单的盒子
与Three.js中的所有内容一样,您有很多现成的基本选项,以及定制的能力。
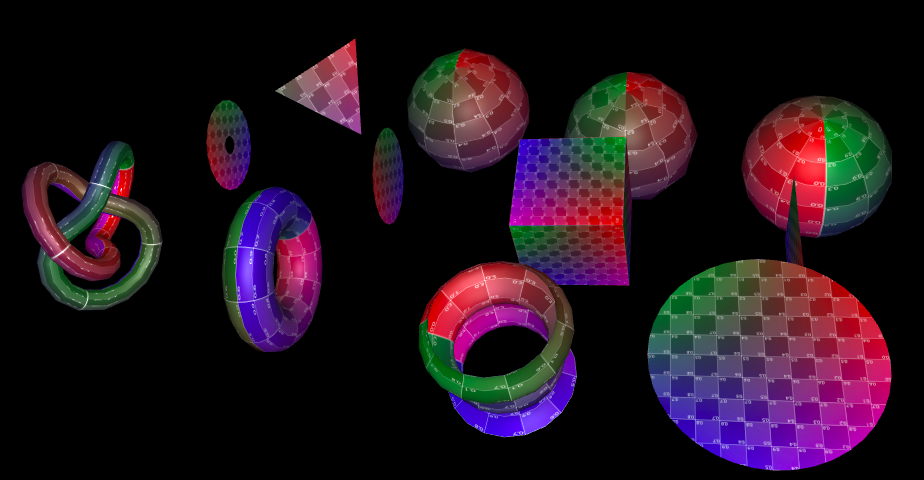
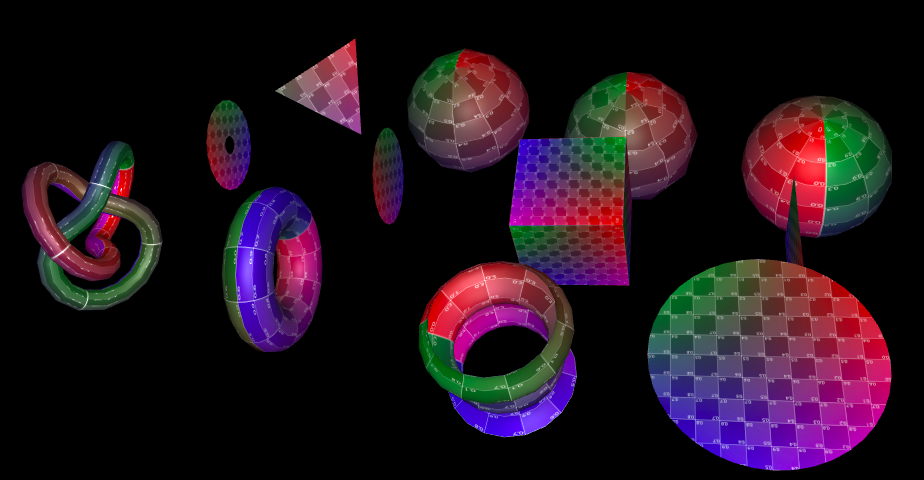
 一些可用的几何图形
一些可用的几何图形
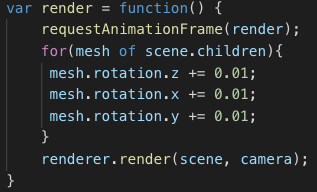
“你好,世界!“就是给它做动画!为此,我们下面的代码将在场景中找到我们的立方体,并创建一个动画循环,在x、y和z方向旋转立方体。
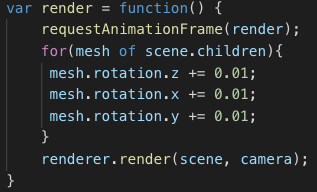
 动画循环
动画循环
这些就是真正开始使用Three.js所需要的前期所要学习的。如果想做3D网页,那么这些是必须要掌握的知识。





 在线咨询
在线咨询